Dziś krótka instrukcja, inspirowana dyskusją pod wpisem na FB Pawła z bloga Bookworm On The Run na Facebooku.
Od jakiegoś już czasu Disqus uprzykrza życie osobom, które zdecydowały się używać właśnie tego systemu komentarzy na swoich blogach. I już nawet nie chodzi o przemycone cichaczem paskudne reklamy, ale o to, że dość często widzę komentarze na temat synchronizacji komentarzy Disqus z tymi wbudowanymi w WordPressie. Zdarza się, że synchronizacja nie działa - nie masz więc backupu komentarzy. Trudniej też zrezygnować z Disqusa, bo gdy chcesz to zrobić i przełączyć się na domyślne komentarze WP lub skorzystać z innej wtyczki do komentarzy w WordPressie (np. wpDiscuz), to albo musisz kombinować (tutorial kombinowania poniżej ;-)) albo pożegnać się z częścią komentarzy (ale trochę żal, prawda?).
Ok, więc co zrobić, aby bez wtyczki Disqus w WordPressie i bez synchronizacji przenieść komentarze na bloga?
NAJWAŻNIEJSZE
Chyba nie muszę mówić o tym, jak bardzo ważne jest posiadanie kopii zapasowej? Tak, najlepiej zrobić ją zawsze, gdy coś zmieniasz w WordPressie - na stronie lub w bazie. Bardzo możliwe, ze Twój hosting robi kopię minimum raz dziennie, ale fajnie też jest mieć swoją.Ja przetestowałam i wtyczkę i to, czy nie wrzuci duplikatów komentarzy (nie wrzuca pod pewnym warunkiem - info niżej), ale wiesz jak to jest... strona stronie nie równa ;-) Używamy różnych wtyczek, mamy różne wersje WP (u mnie najnowsza), ja importowałam wszystkie komentarze (nie miałam w bazie żadnego), a Ty zapewne już jakieś masz - zawsze może się zdarzyć, że coś pójdzie nie tak. Nie tylko w przypadku importowania komentarzy. W innych sytuacjach również.
Dlatego obiecaj mi, że zanim przejdziesz do importowania komentarzy według poniższej instrukcji, ZROBISZ KOPIĘ ZAPASOWĄ SWOJEGO WORDPRESSA!
Jeśli masz już komentarze na blogu, używałaś wcześniej Disqusa i w pewnym momencie przestała w nim działać synchronizacja MUSISZ edytować plik XML z komentarzami, który pobierasz z Disqus i usunąć z niego wszystkie komentarze, które masz już w Wordpressie, inaczej się zduplikują. Jak edytować plik piszę poniżej. Jeśli nie wiesz, co robisz - lepiej nie korzystaj z tej instrukcji sama.
PO PIERWSZE
Pobierz plik z backupem swoich komentarzy w serwisie Disqus. Zaloguj się na konto, przejdź do narzędzi administracyjnych i po lewej stronie, z menu wybierz "Export", jak na screenie poniżej:Kliknij "Export Comments". Link do pobrania pliku xml zostanie przesłany na Twój adres e-mail, na który masz zarejestrowane konto w Disqus.
PO DRUGIE
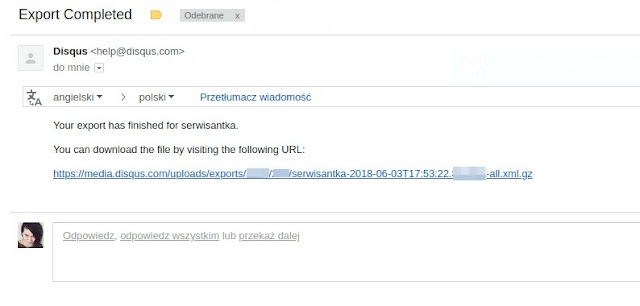
Gdy już wyeksportowałaś komentarze, leć do swojej skrzynki i odbierz maila.Kliknij na link do pliku z komentarzami i zapisz go na dysku
UWAGA!
Jeśli masz na blogu wcześniejsze komentarze musisz wyedytować plik pobrany z Disqus (xml) i usunąć je z niego. Tak, by w pliku zostały tylko brakujące komentarze. W innym przypadku komentarze mogą się zduplikować - i pewnie tak się stanie.
Dlatego serio, warto kopię zapasową sobie zrobić tak czy siak.
Poniżej załączam screen pliku z usuniętymi komentarzami. Oczywiście musisz potraktować to jak przykład, u Ciebie cyferki będą inne ;-) W każdym razie, ma on taką strukturę: Na początku zapisane są adresy, tytuły i ID postów na Twoim blogu, niżej komentarze z innymi danymi (autor, data itp). Trzeba wyciąć ze środka wszystkie komentarze, które już na blogu są. Najlepiej skopiować treść ostatniego (znajdziesz ją w Kokpicie WordPressa), a następnie wyszukać go w pliku xml - w ten sposób oddzielisz sobie stare od brakujących.
Tak wygląda plik xml. Usunęłam stare komentarze ze środka (w tym miejscu jest teraz kilka pustych linijek)
Tak przygotowany plik możesz zaimportować do WordPressa.
PO TRZECIE
Jesteś już w połowie drogi ;-) Brakuje Ci tylko wtyczki, która zaimportuje zawartość pliku pobranego z Disqus do Twojego bloga na WordPressie. Wtyczka nazywa się Disqus Comments Importer, ale w repozytorium jest wersja 0.1, która u mnie nie chciała działać - nie pamiętam już dokładnie, co z nią było nie tak, dlatego skorzystałam z wersji 0.2, którą znalazłam na GitHubie (i właśnie tę wersję polecam!).Tak, wtyczka ma już swoje lata (wersja 0.2 na GitHub jest z 7 stycznia 2016r) i nie była aktualizowana, ale działa, a to jest chyba najważniejsze ;-) Oczywiście po tych kilku minutach, w czasie których zaimportujesz sobie komentarze na stronę, możesz spokojnie ją wyłączyć i odinstalować. Jeśli nie będziesz korzystała z Disqus, to wszystkie kolejne komentarze będą zapisywane bezpośrednio w bazie WP, nie będzie Ci więc już potrzebna.
Poza tym, popatrz na jedną z nazw twórców - ok, też myślę, że to jednak nie ten David Lynch =D
Po zainstalowaniu wtyczki Disqus Comments Importer, włącz ją. Teraz przejdź do "Kokpit" > "Narzędzia" > "Import", znajdź na liście "Disqus Comments" i kliknij "Uruchom Importer".
PAMIĘTAJ O WYKONANIU WCZEŚNIEJ KOPII ZAPASOWEJ, BO JEST RYZYKO ZDUPLIKOWANIA SIĘ KOMENTARZY JEŚLI NIE EDYTOWAŁAŚ PLIKU XML I NIE USUNĘŁAŚ Z NIEGO TYCH, KTÓRE JUŻ MASZ NA BLOGU.
Teraz wystarczy wybrać pobrany wcześniej z maila plik z komentarzami i kliknąć niebieski przycisk "Wyślij plik na serwer i zaimportuj go":
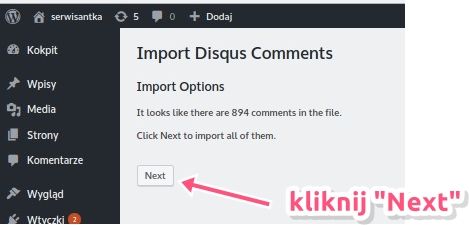
Pojawi się informacja, ile komentarzy znajduje się w pliku. Wystarczy kliknąć "Next", aby rozpocząć wrzucanie je do bazy WordPressa:
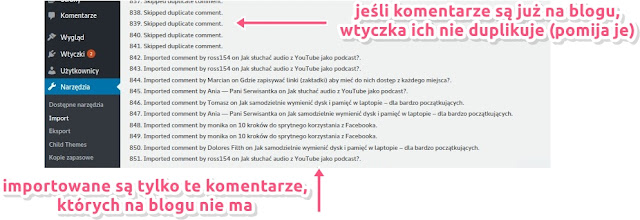
Tu pojawi się informacja o zaimportowanych komentarzach do bazy. Jeśli jakieś sie powtarzały, pojawi się info, że duplikat został pominięty*.
*) Zostanie pominięty jeżeli ma nadany meta_key "disqus_guid" w tabeli wpps_commentmeta w bazie danych MySQL (możesz sprawdzić, czy masz takie wartości np. logując się do swojej bazy, do PhpMyAdmin)
U mnie zaimportowało się 48 komentarzy z 838, ale to dlatego, że wcześniej już to robiłam. W ten sam sposób, bo mój blog na Blogspocie stoi ;-) WordPressa mam w tej chwili zainstalowanego lokalnie. Trochę dla testów, trochę dla awaryjnej kopii, a trochę dlatego, że może kiedyś zmienię system właśnie na WP i fajnie mieć już to przygotowane :D